Impact Item Widget
Description
The Impact Item widget allows you to embed a RFI form or any custom or text widget into a layout with an accompanying heading text and background image. Users can use this widget in the impact are of any standard or marketing template pages. This widget can also be used as a full size custom widget lower down the page.
Recommended Sizes
Impact | Full
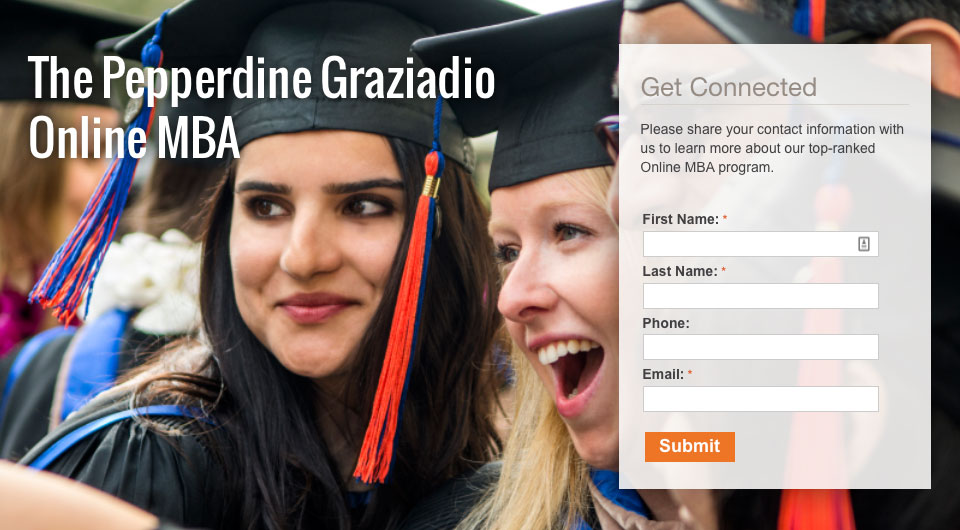
Impact Item Sample
Sample is smaller then recommended, please use this widget in the impact or full widget areas.

Instructions
- In order to create an Impact Item Widget, the background image must be uploaded and published first and the connecting widget must also be created and published prior to creating the Impact Item widget.
- If you are not logged on, see How to Log On to Modern Campus CMS.
- Click the Content tab.
- Click the New button.
- Click the Impact Item Widget.
Note: You do not need to be in the widgets folder as all widgets will be created in each department's widgets folder. - Add the Heading Text to display in large text on the top right of the widget overlaying the background image.
- Browse for an existing image in the Select Image Path area.
Note: This will place you in the department's images folder. If your image is in another location, simply navigate to that folder. - Browse for an existing custom or text widget in the Select Widget area.
- Give your widget a filename.
Note: It is highly recommended to begin the name of the widget with its type followed by the purpose of the widget with hyphens in between. Do not enter a file extension, and make sure to only use lowercase letters, numbers, and hyphens. - Click the Create button.
- Publish (see Basic Steps to Publish Content).
Review and Edit:
- To edit the Impact Item widget, check-out the widget and go to the Properties Button.
- Save and Publish.