Gallery Asset and Widget
Description
Assets allow for the creation and use of reusable content such as text, images, media, code blocks, managed forms, image galleries, polls, and more. The creation and management of assets is integrated into the permission system and administrators can restrict the editing of assets through group access.
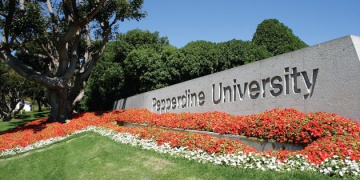
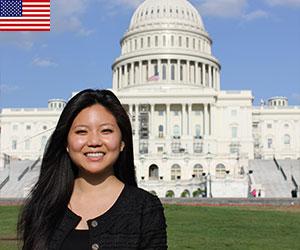
The gallery asset and widget are used together to create slideshows, photo galleries, and single and standard carousels.
Slideshows display images with optional accompanying titles, captions, and/or links layered over the image. It is best to keep titles and captions as brief as possible to focus on the impact of the images. There are options to auto-play the slideshow and each slideshow is touch compatible with swiping gestures and non-touch devices have previous/next and play/pause buttons.
Single and standard carousels display images with accompanying titles, captions, and/or links. A single carousel shows one item at a time and contains previous and next buttons. A standard carousel shows up to three items at a time along with previous and next buttons for more content. Users manually scroll or swipe through the items.
Recommended Sizes
- Full: 1120 x 525 pixels (for one-column layout)
- Full: 886 x 415 pixels (for two-column layout)
- Two-thirds: 740 x 370 pixels
- Half: 550 x 355 pixels
Note: All images within a slideshow or carousel need to be sized the same; any differences can cause the feature to shift.
Please Note: You must enter Titles in the "Title" fields of the Gallery for Web Accessibility.
Gallery Widget Samples